Joseph Cagle
My Projects
Joseph Cagle
My Projects
Attack Chess
A web-based chess training game I developed for Championship Chess, a company that teaches chess in Atlanta public schools.
Ambitious Vision – In high school, I redesigned and completely rebuilt the game after deciding to scrap a previous developer's jQuery app.
Big Data Processing – Each chess position in the game is extracted from the Lichess Open Database, which contains over a million chess puzzles from real chess games. Processing scripts applied the first move of each puzzle, then selected resulting positions by number of attacks to optimize gameplay pacing.
Cloud Backend – Firebase Cloud Functions and Realtime DB store game data and manage anonymous leaderboard statistics.
Attack Chess
A web-based chess training game I developed for Championship Chess, a company that teaches chess in Atlanta public schools.
Ambitious Vision – In high school, I redesigned and completely rebuilt the game after deciding to scrap a previous developer's jQuery app.
Big Data Processing – Each chess position in the game is extracted from the Lichess Open Database, which contains over a million chess puzzles from real chess games. Processing scripts applied the first move of each puzzle, then selected resulting positions by number of attacks to optimize gameplay pacing.
Cloud Backend – Firebase Cloud Functions and Realtime DB store game data and manage anonymous leaderboard statistics.

Lasers, Inc.
A 130+ FPS terminal game I prototyped inside Neovim, because why should Emacs keep all the fun games to itself?
Continuous Physics – I implemented an animation engine inside Vim from scratch, taking advantage of Python plugin APIs.
Forged by Adversity – My first version of this game was written entirely in Vimscript, which is charming, but rather annoying. I ditched Vimscript for Python when I found out how painful it is not to have classes and objects.
Custom Music and SFX – I wrote the title screen music myself, and learned how to process the music file so the sound is seamless when the music loops. I also added explosions.
Lasers, Inc.
A 130+ FPS terminal game I prototyped inside Neovim, because why should Emacs keep all the fun games to itself?
Continuous Physics – I implemented an animation engine inside Vim from scratch, taking advantage of Python plugin APIs.
Forged by Adversity – My first version of this game was written entirely in Vimscript, which is charming, but rather annoying. I ditched Vimscript for Python when I found out how painful it is not to have classes and objects.
Custom Music and SFX – I wrote the title screen music myself, and learned how to process the music file so the sound is seamless when the music loops. I also added explosions.

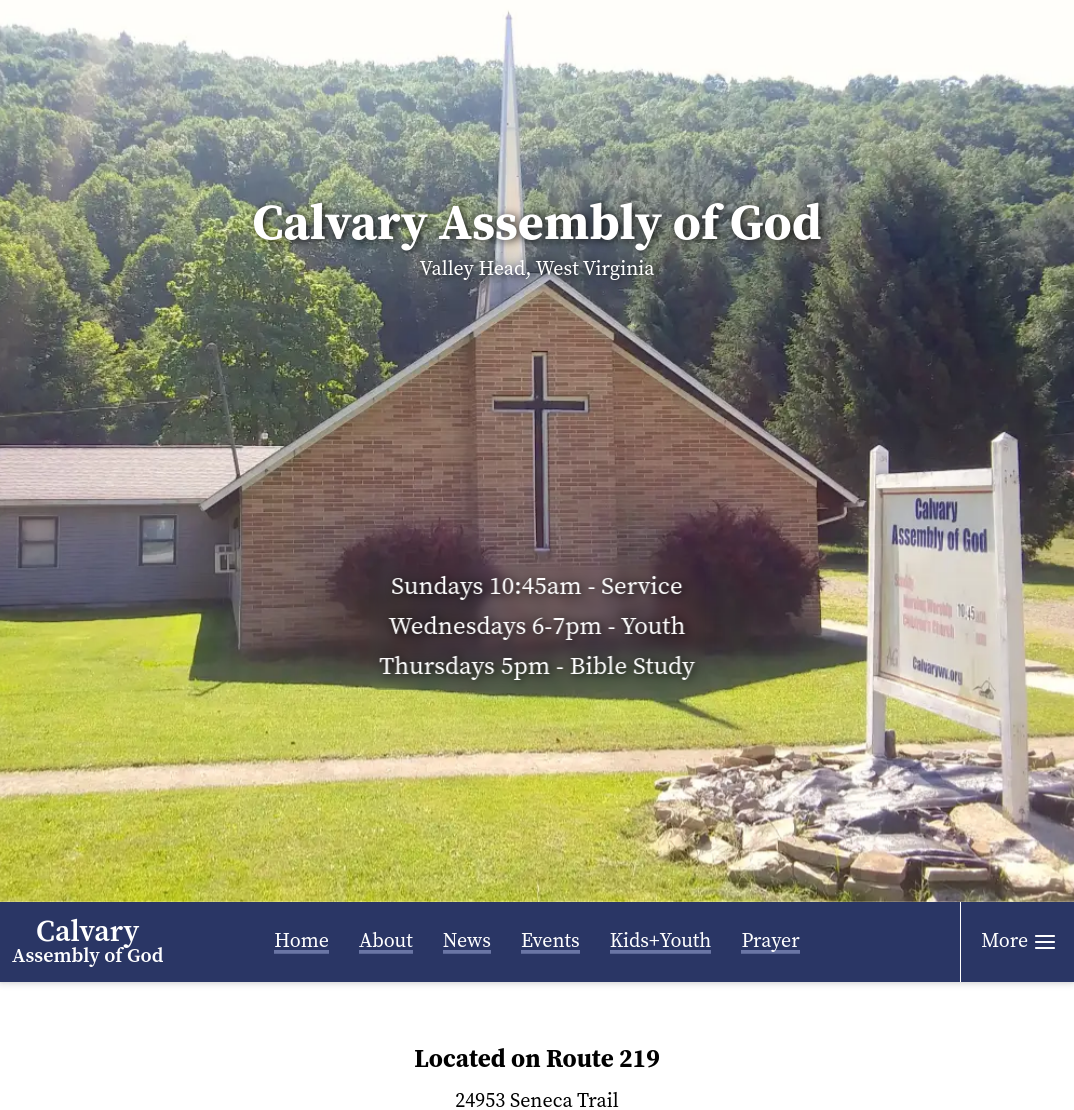
calvaryvhwv.org
calvaryvhwv.org
A Gatsby site I designed for a church in West Virginia.
Blatant Customer Service – I worked closely with the client to design a site that met their needs, designing mockups and iterating based on feedback. I built CMS-powered configurable content into every part of the site, which gives the client instant edit capabilities and minimizes future tech support calls.
On-the-Job Self-Learning – I learned each technology as I built the site, including Gatsby, GraphQL, Tailwind, image processing, and Contentful CMS.
calvaryvhwv.org
calvaryvhwv.org
A Gatsby site I designed for a church in West Virginia.
Blatant Customer Service – I worked closely with the client to design a site that met their needs, designing mockups and iterating based on feedback. I built CMS-powered configurable content into every part of the site, which gives the client instant edit capabilities and minimizes future tech support calls.
On-the-Job Self-Learning – I learned each technology as I built the site, including Gatsby, GraphQL, Tailwind, image processing, and Contentful CMS.